|
BAB 2
LANDASAN TEORI
2.1
Teori-teori Dasar/Umum
Dalam
perancangan
aplikasi
multimedia
berupa
game
ini
menggunakan
teori-
teori dasar sebagai berikut:
2.1.1
Multimedia
Multimedia adalah kombinasi
dari
dua
atau
lebih
media yang
dapat
dijabarkan pada satu komputer untuk menyalurkan informasi sesuai keinginan
pengguna (Burger, 1993, p3). Jadi untuk disebut sebagai multimedia, satu media
tidaklah
cukup.
Minimal
komputer
harus
memakai
dua
media
agar
informasi
yang disampaikan dapat disebut sebagai multimedia.
Sesuai dengan bentuknya, multimedia terdiri dari dua kata yaitu multi dan
media, dimana multi berarti banyak, majemuk, beraneka ragam, sedangkan
media
berarti suatu alat perantara untuk penyampaian sesuatu. Media di sini
antara lain teks, grafik, suara, gambar bergerak atau animasi, video. Kumpulan
media tersebut digunakan secara bersamaan pada komputer untuk
menyampaikan suatu informasi yang menarik ( Hofstetter, 2001, p2). Dari
pengertian tersebut maka multimedia mempunyai lima
komponen kunci yaitu
teks, gambar atau grafik, suara, animasi, dan video. Lima komponen ini
merupakan
media
yang
sering
digunakan
komputer
untuk
menyampaikan
informasi.
8
|
|
9
A. Teks
Teks banyak sekali digunakan pada multimedia karena merupakan
media yang paling sederhana, tidak memakan banyak memori (tempat
penyimpanan data). Teks dibagi menjadi 4 kategori (Hofstetter, 2001,
p16), yaitu :
1. Printed Text
Teks yang ditampilkan di atas kertas. Agar teks yang dicetak ini
dapat dibaca oleh komputer, harus diubah menggunakan program
pengolah kata.
2. Scanned Text
Printed text yang telah dipindai dengan menggunakan pemindai
sehingga dapat dibaca oleh komputer
3. Electronic Text
Teks yang sudah dapat dibaca oleh komputer dan dapat
dikirimkan melalui jaringan (misalnya: artikel di www.detik.com)
4. Hypertext
Teks yang biasanya digunakan
untuk keperluan navigasi.
Contohnya
:
untuk
link
yang
terdapat
dalam suatu
web
jika
mengklik link tersebut maka akan dioper ke web lain.
B. Grafik atau Gambar
Grafik juga banyak digunakan dalam multimedia untuk memperjelas
penyampaian
informasi.
Ada
beberapa
jenis
bentuk
grafik
(Hofstetter,
2001, p18), antara lain :
|
|
10
1. Bitmaps
Grafik yang disimpan sebagai kumpulan piksel yang berhubungan
dengan titik-titik di layar komputer.
2. Gambar vektor
Gambar
vektor
disimpan
sebagai
sebuah set dari operasi
matematika atau algortima yang mendefinisikan kurva, garis, dan
bentuk dari sebuah gambar.
3. Clip art
Grafik siap pakai (telah jadi)
yang disediakan oleh sistem
untuk
menghemat waktu pembuatan.
4. Digitalized Pictures
Grafik yang diambil dari frame kamera digital, kamera video, atau
barang elektronik digital lainnya.
5. Hyperpictures
Memiliki fungsi sama seperti hypertext, hanya ini berbentuk
grafik dan bukan teks.
C. Suara
Ada 4 tipe suara menurut (Hofstetter,2001,22) :
1. Waveform audio
Merupakan file suara digital yang menyimpan informasi
berupa
gelombang suara. Waveform merupakan tipe file suara
yang
paling sederhana dan berukuran besar karena
tidak
memakai
|
|
11
teknik pengkompresan data sama sekali. Waveform audio
disimpan dengan extension .wav.
2. MIDI
MIDI
merupakan singkatan dari Musical Instrument Digital
Interface. MIDI
hanya
merekan apa
yang
dibutuhkan
chip
suara
komputer
untuk
memainkan
musik sehingga tidak terlalu
memakan tempat jika disimpan bila dibandingkan dengan
waveform. Extension MIDI adalah .mid.
3. Audio CD
Audio CD mempunyai sampling rate 44.100 sampel per detik,
cukup cepat untuk merekam semua suara yang didengar manusia.
Audio CD dapat
menyimpan suara
hingga 75
menit dengan
kualitas yang tinggi.
4. MP3
MP3
merupakan
singkatan
dari
MPEG
Audio
Layer
3. MP3
menggunakan MPEG audio codec untuk
melakukan encode
dan
decode terhadap musik yang direkam.
D. Video
Menurut
Dastbaz
(2003),
video
merupakan
integrasi
antara
gambar
bergerak
(animasi)
dengan
suara.
Video
dibagi
menjadi
4
(Hofstetter,
2001, p24) :
|
|
12
1. Live Video Feeds
Live video feeds menyediakan objek real-time yang menarik
dalam multimedia link.
2. Video Tape
Media ini memiliki dua sifat. Pertama, video tape bersifat linear.
Kedua, kebanyakan video tape tidak dapat dikendalikan oleh
komputer.
3. Videodisc
Videodisc merupakan salah satu alat yang banyak digunakan
dalam menyediakan
video
untuk
aplikasi
multimedia
di
bidang
pendidikan, pemerintahan dan industri.
4. Digital video
Merupakan
media penyimpanan video
yang
paling
menjanjikan.
Karena berbentuk video digital,
maka dapat disajikan ke dalam
jaringan komputer.
E. Animasi
Menurut Vaughan (2005), animasi adalah gambar-gambar yang
ditampilkan secara
bergantian
dan
yang
sangat
cepat,
karena
keterbatasan mata dalam menangkap gambar yang ditampilkan secara
cepat tadi sehingga terlihat seolah-olah gambar tersebut bergerak. Jadi
misalkan animasi bola yang bergulir, sebenarnya terdiri dari
gambar-
gambar bola
yang di putar
(rotate) dengan
interval tertentu kemudian
ditampilkan secara cepat sehingga seperti bola yang sedang bergulir.
|
|
13
1. Animasi 2D
Animasi yang digambarkan pada koordinat x dan y. Di sini sebuah
gambar atau objek hanya di gambar ulang pada koordinat yang
berbeda sehingga terlihat bahwa gambar tersebut bergerak. Teknik
animasi
2D
yang
terkenal
adalah cel
animation
di
mana
untuk
membuat animasi sebuah objek, objek tersebut digambar per fase nya
(misal:
animasi
orang
berjalan,
ada
fase
ketika
tangan
berayun
dan
kaki melangkah). Setelah itu gambar-gambar tersebut diputar atau
ditampilkan secara cepat sehingga terlihat sebagai objek
yang sedang
berjalan. Contoh aplikasi komputer yang bisa digunakan untuk
mengolah animasi 2D adalah Adobe Flash dan Power Point
2. Animasi 3D
Animasi yang digambarkan pada tiga koordinat yaitu x, y, dan z.
Menurut
Maffei
(2005)
animasi
3D
menggunakan konsep keyframe.
Dalam sebuah scene pada suatu objek yang akan diberi animasi, pose-
pose penting dari objek tersebut dimasukkan ke dalam keyframe
tersebut. Misalkan untuk membuat animasi orang yang sedang
menendang,
pose-pose penting
yang
dimasukkan
ke dalam keyframe
adalah
pose
ketika
mengangkat kaki,
pose
ketika
merentangkan
kaki
ke depan, dan pose ketika kaki turun ke tanah (tiga keyframe).
Menurut Neuberger (2006) salah satu teknik animasi 3D yang
banyak digunakan adalah path animation. Teknik ini berguna untuk
memberikan animasi gerakan atau perpindahan posisi pada suatu
objek.
Untuk
melakukan
animasi
ini, perlu
dibuat suatu
garis
yang
|
|
14
merupakan path pergerakan dari objek tersebut. Objek secara otomatis
akan bergerak
menyusuri path tersebut. Aplikasi yang bisa digunakan
untuk mengolah animasi 3D antara lain NewTek’s Lightwave dan
AutoDesk’s Maya.
2.1.2
System Development Life Cycle (SDLC)
Dalam
membangun suatu
rekayasa
piranti
lunak, diperlukan
tahap-tahap. Sistem yang
secara
luas
digunakan adalah SDLC
(System
Development Life Cycle), yang meliputi beberapa tahap, yaitu:
(Pressman, 2001, p10)
1. Rekayasa Sistem
Karena software merupakan
bagian
dari
suatu
sistem,
maka
dimulai dengan penetapan semua sistem elemen dan
mengalokasikan beberapa bagiannya ke dalam usulan pada
software
kemudian
menggabungkan
semua
level
sistem dengan
melakukan
pengkajian
dari
level
atas
dalam pendesainan
dan
analisis.
2. Analisis Kebutuhan Software
Merupakan proses mengerti tentang
domain informasi, fungsi,
kinerja, dan tatap muka pada software.
3. Desain
Pada desain, prinsipnya adalah mengubah kebutuhan menjadi
software
yang
layak
dari
segi
kualitas
sebelum proses
pengkodean.
|
 15
4. Pengkodean
Proses pengkodean yaitu mengubah ke dalam bentuk yang dapat
dibaca oleh mesin.
5. Pengetesan
Proses yang memastikan semua kalimat dalam program telah
dilakukan pengetesan sehingga memberikan input
sesuai dengan
yang diinginkan.
6. Pemeliharaan
Softwareakan mengalami perubahan setelah dikirim ke pengguna,
maka
proses
pemeliharaan
dilakukan dengan menerapkan setiap
langkah daur hidup sebelumnya disertai dengan perbaikan.
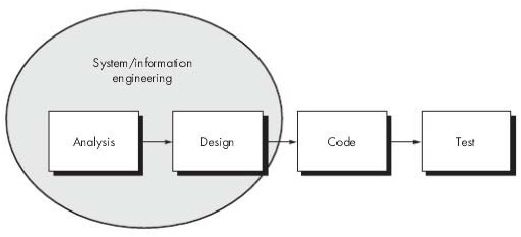
Gambar 2.1 System Development Life Cycle
|
|
16
2.1.3
Database
Menurut
Connolly
dan
Begg
(2002,
p14),
database adalah
kumpulan data, yang terhubung secara logis yang dapat digunakan secara
bersama, dan deskripsi dari data ini dirancang untuk memenuhi
kebutuhan informasi dari suatu organisasi.
Database juga dapat diartikan sebagai kumpulan data yang
berfungsi
sebagai
penyedia
informasi bagi
pengguna.
Objek-objek
yang
ada dalam sebuah basis data :
1.
Tabel, yaitu objek yang berisi tipe-tipe data.
2.
Kolom, yaitu sebuah tabel berisi kolom untuk menampung data.
Kolom mempunyai tipe dan nama yang unik.
3.
Tipe
data,
yaitu sebuah
kolom
mempunyai
sebuah
tipe
data.
Tipe
data yang dapat dipilih misalnya character, numeric, dan sebagainya.
4.
Primary key, yaitu kata kunci utama yang menjamin data agar unik,
hingga dapat dibedakan dari data yang lain.
5.
Foreign
key,
merupakan
kolom-kolom
yang
mengacu pada
primary
key dari tabel yang lain. Dengan kata lain, primary key dan foreign
key digunakan untuk menghubungkan sebuah tabel dengan tabel lain
|
|
17
2.1.3.1 Database Management System (DBMS)
Menurut Connolly dan Begg (2002, p16), DBMS adalah
suatu sistem perangkat
lunak
yang
memungkinkan pengguna
untuk
menentukan,
menciptakan, memelihara
dan
mengontrol
akses ke database.
Secara khusus, DBMS menyediakan fasilitas berikut :
1.
Memungkinkan pengguna untuk menentukan database,
biasanya melalui Data
Definition
Language
(DDL).
DDL
memungkinkan user untuk menentukan tipe user dan struktur
data mendorong data untuk disimpan ke database.
2.
Memungkinkan pengguna untuk melakukan insert, update,
delete
dan retrieve dari
database, biasanya
melalui
Data
Manipulation Language (DML).
3. Menyediakan akses terkontrol ke database.
2.1.3.2 Structured Query Languange (SQL)
Menurut Connolly dan Begg (2002, p111), SQL
merupakan
bahasa
yang
dirancang untuk
menggunakan relasi
untuk mengubah masukan menjadi keluaran yang diharapkan.
SQL dimaksudkan untuk memenuhi keputusan berikut :
|
|
18
1. Membuat database dan struktur relasi;
2. Melakukan
tugas
dasar
manajemen
data,
seperti
pemasukan,
modfikasi dan penghapusan data dari relasi.
3. Melakukan query sederhana dan kompleks.
Standar SQL memiliki dua komponen :
1. Data Definition Language (DDL) untuk menetapkan struktur
database dan mengontrol akses ke data.
2.
Data Manipulation Language (DML) untuk
mendapatkan
kembali (retrieve) dan memperbahurui data.
2.1.4
UML
UML (Unified Modeling Language) merupakan salah satu alat yang
biasanya digunakan developer dalam mengembangkan sistem untuk menciptakan
suatu
blueprint
mengenai
sistem yang
akan
dibuat
(Schmuller,1999).
Melalui
blueprint
ini,
suatu
sistem divisualisasikan
melalui
diagram sehingga
memudahkan
analis
untuk
mengetahui
kebutuhan
dari user
lalu
menghubungkannya
dengan
sistem
sehingga
analis
dapat
menentukan aksi dari
sistem sebagai merespon terhadap kebutuhan user tersebut.
2.1.4.1 Jenis Diagram UML
1. Use Case Diagram
Bagi seorang pengembang sistem, use case merupakan cara yang
baik untuk menggambarkan kelakukan atau tingkah laku sebuah sistem
jika
dilihat
dari
sudut
pandang user. Jika
ingin
membuat suatu sistem
|
 19
yang digunakan oleh manusia, use case diagram merupakan metode yang
cocok karena use case diagram menggambarkan interaksi antara user dan
sistem.
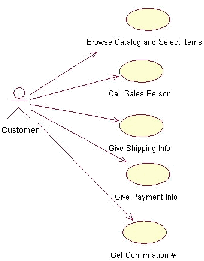
Gambar 2.2 Use Case Diagram
(
2. Activity Diagram
Activity diagram
menggambarkan semua langkah atau aktivitas
yang
terjadi di dalam suatu
sistem
secara
urut
dari awal
hingga akhir.
Melalui
diagram ini
dapat
diketahui
bagaimana
aktivitas
dalam suatu
sistem dimulai
dan
bagaimana
aktivitas
dalam
suatu
sistem berakhir.
Diagram ini digambarkan dengan bentuk persegi panjang bundar di mana
di dalamnya tertulis action yang sedang terjadi.
|
 20
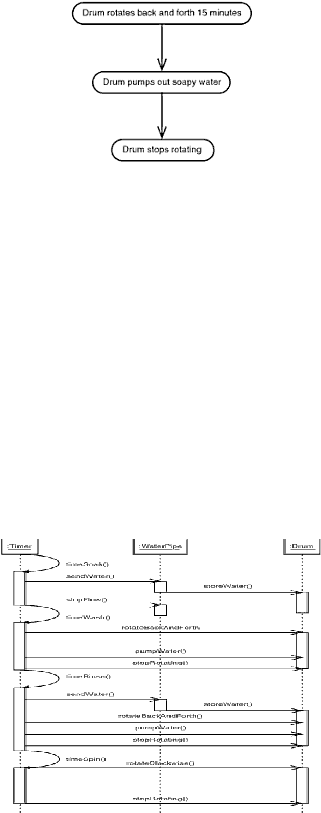
Gambar 2.3 Activity Diagram
3. Sequence Diagram
Sequence
diagram merupakan
sebuah
diagram
yang
menggambarkan
interaksi
antar
objek
di
dalam
sebuah sistem
yang
digambarkan
terhadap
waktu.
Sequence
diagram terdiri
dari
dimensi
horizontal (objek-objek) dan dimensi
vertikal (waktu). Diagram ini
lebih
detail
dalam menggambarkan
aliran
data,
termasuk
data
atau
behavior
yang dikirimkan atau diterima.
Gambar 2.4 Sequence Diagram
|
 21
4. Class Diagram
Diagram yang
menggambarkan
objek-objek beserta
atribut
dan
behavior-nya yang dihubungkan dengan garis untuk menunjukkan relasi
satu objek dengan objek yang lain. Berikut adalah contohnya :
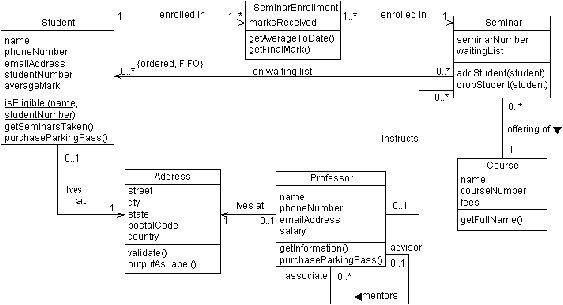
Gambar 2.5 Class Diagram
2.1.5
HCI
Interaksi manusia dan komputer adalah sebuah studi tentang interaksi
antara
user
dan
komputer.
Interaksi
antara user dan komputer
terjadi
pada
pengguna
user
interface, baik
software
maupun
hardware.
(
Sears & Jacko,
2007).
Menurut Shneiderman dan Plaisant (2010) ada delapan aturan emas yang
harus diterapkan untuk merancang suatu sistem interface yang interaktif, yaitu:
|
|
22
1. Mengusahakan konsistensi
Konsistensi
yang dimaksud
adalah konsistensi
terhadap
prompt
(kotak
dialog), menu, serta layar bantuan apabila
user melakukan
suatu action. Selain itu juga mempertimbangkan konsistensi akan
warna, layout, kapitalisasi, dan teks yang ada di interface.
2. Mengusahakan usability yang bersifat universal atau umum
Dalam mendesain
interface,
harus
menyadari akan kebutuhan
user,
apakah
dia
termasuk
novice
user atau
expert
user,
juga
harus
memperhatikan usia user.
3. Memberikan umpan balik yang informatif
Untuk
setiap tindakan
atau
action yang dilakukan oleh
user,
sistem
harus memberikan respon atau umpan balik yang dapat dimengerti
oleh user tersebut.
4. Mendesain suatu dialog untuk menghasilkan penutup
Semua
action
berurutan
yang
terdapat
di
dalam sistem,
dikelompokkan : awal, tengah, dan akhir. Ini bertujuan sebuah action
yang dilakukan mempunyai suatu akhir dan tidak berulang-ulang
terus.
5. Menghindari akan terjadinya kesalahan
Sistem memberikan
peringatan
kepada user
apabila
user
tersebut
melakukan kesalahan agar tidak terjadi kesalahan yang serius
nantinya.
|
|
23
6. Mengijinkan terjadinya pembatalan terhadap suatu tindakan
Ini
bertujuan
untuk
mengurangi
kegelisahan
dari
user,
karena
user
tahu apabila dia melakukan kesalahan, kesalahan tersebut dapat
dibatalkan. Selain itu dengan adanya
fasilitas
ini,
akan
makin
mendorong user
untuk
melakukan eksplorasi terhadap pilihan-pilihan
yang kurang dimengerti.
7. Mendukung tempat pengendali internal
Memberikan kesempatan kepada user bahwa merekalah yang
berkuasa penuh
akan interface dan interface tersebut akan
merespon
terhadap segalan tindakan yang dilakukan oleh
user. Jadi bukan
interface yang mengatur user, tetapi user yang mengatur interface.
8. Mengurangi Beban Ingatan Jangka Pendek
Menghindari interface, dimana user
harus
mengingat
informasi
yang
banyak dari satu screen dan menggunakan informasi tersebut di
screen lain.
2.1.6
Lima Faktor Terukur Manusia
Menurut Shneiderman dan Plaisant (2010), ada 5 hal yang dijadikan
ukuran mengenai efisiensi dan efektivitas terhadap suatu interface, yaitu :
1. Waktu belajar
Berkaitan dengan berapa lama seorang user untuk mempelajari action
yang ada di dalam suatu interface.
2. Kecepatan performa
Berkaitan dengan berapa lama suatu tugas (task) dapat dilaksanakan.
|
|
24
3. Tingkat kesalahan yang dilakukan user
Berkaitan dengan berapa banyak kesalahan dan kesalahan-kesalahan
apa saja yang dibuat oleh user.
4. Daya ingat
Berkaitan dengan seberapa baik seorang user dalam mempertahankan
pengetahuan mereka dalam jangka waktu tertentu.
5. Kepuasan subjektif
Berkaitan dengan bagaimana kesukaan user terhadap berbagai aspek
yang ada di dalam interface.
2.1.7
Internet
Internet
dalam bahasa
Inggris
merupakan
singkatan
dari
"International
Networking".
Internet
adalah jaringan komputer
yang
ada
di seluruh dunia dimana setiap komputer memiliki alamat
(Internet
Address) yang dapat digunakan
untuk kirim data
atau
informasi.
Dalam
hal
ini
komputer
yang
dahulunya berdiri
sendiri
dapat
berhubungan
langsung dengan host-host atau komputer-komputer yang lainnya.
Internet terdiri
dari
World
Wide Web (WWW),
Usenet (electronic
bulletin boards), Telnet, dan FTP(File Transfer Protocol)(Edward
Forrest, 1999, p16).
|
|
25
2.1.7.1 Web Server
Web server menurut Minoli (1998, p33) adalah suatu
program yang menawarkan pelayanan yang bisa diperoleh seluruh
jaringan.
Web
server
merupakan
suatu
tipe server khusus yang
dapat
berkomunikasi
dengan client
menggunakan
HTTP.
Web
server menerima
permintaan
dari client dan
meresponsnya,
biasanya dengan mengembalikan sebuah dokumen atau gambar.
2.1.7.2. WWW (World Wide Web)
World Wide Web
juga disebut web, www, dan w3 adalah
ruang
informasi
di internet tempat
dokumen-dokumen
hypermedia disimpan
dan
dapat
diambil
melalui
suatu
skema
alamat yang unik. Web menyediakan
metode
untuk
menyimpan
dan mengambil dokumen-dokumennya (McLeod, 2001, p75).
2.1.7.3. Uniform Resources Locator (URL)
Sebuah nama
yang terhubung pada sebuah alamat IP
(Internet
Protocol) dalam DNS (Domain
Name Service) disebut
juga
dengan
URL.
URL
mengidentifikasikan sebuah node pada
internet secara unik (Zeid, 2000, p10).
URL secara khusus dipakai untuk menentukan lokasi dari
web di internet. URL merupakan cara standar untuk menampilkan
informasi
tentang
jenis,
isi,
dan
lokasi
file
:
nama
file,
lokasi
|
|
26
komputer di internet, letak
file di dalam komputer dan protokol
internet yang digunakan untuk mengakses file tersebut.
Format
umum
dari
sebuah
URL
yaitu
protocol_transfer
://nama_host/path/nama_file.
Contoh URL :
2.1.8. HyperText Preprocessor (PHP)
Menurut Janet Valade (2006, p15), PHP adalah bahasa
pemprograman yang dirancang khusus untuk membuat suatu web dan ini
merupakan alat untuk membuat halaman web yang dinamis.
2.2
Teori-Teori Khusus
Dalam
perancangan
game edukasi
untuk anak-anak
ini, diambil beberapa
landasan teori yang dijadikan acuan dalam membuat gameplay dan interface. Teori-teori
tersebut antara lain :
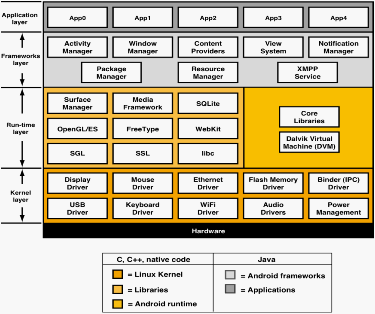
2.2.1
Android
Android adalah sebuah aplikasi platform telepon seluler yang
open
source.
Android
utamanya
adalah
produk
Google, tetapi
lebih
tepatnya
Open Handset Alliance. Open Handset Alliance adalah aliansi
dari 30 organisasi yang berkomitmen
untuk membawa sebuah perangkat
seluler yang lebih baik dan terbuka untuk pasar.
Menurut Andy Rubin, Android adalah platform terbuka pertama
untuk perangkat mobile, tetapi tanpa gangguan berarti yang mengganggu
|
|
27
inovasi.Android
adalah
sebuah
lingkungan
perangkat
lunak
yang
dibangung untuk perangkat-perangkat mobile. (Ableson, 2009)
Android
termasuk
kernel
berbasis Linux,
user
interface
yang
kaya,
aplikasi
end-user,framework aplikasi,
dukungan
multimedia,dan
masih banyak lainnya.User application dibangun berbasiskan bahasa
pemograman Java.Bahkan aplikasi yang dibangun juga berbasiskan Java.
Beberapa komponen yang ada dalam Android :
1. Kapabilitas konektivitas
seperti
Wi-Fi dan
Bluetooth
yang
ditemukan.
2. Kode-kode libraries yang meliputi :
a.Teknologi browser seperti WebKit.
b. Dukungan database SQLite.
c.Dukungan grafis, yang meliputi 2D, 3D, animasi dari
SGL, dan OPENGLES.
3. Dukungan servis meliputi :
a.Activity dan Views.
b. Telephony.
c.Windows.
d. Resources.
e.Location-Based Services.
4. Android run-time yang menyediakan :
a.Package Java yang utama
b. Dalvik Virtual Machine yang menyediakan kernel untuk
menyimpan aplikasi Android.
|
 28
Gambar 2.6 Struktur dari Android
2.2.2
JSON (JavaScript Object Notation)
JSON merupakan format teks bahasa pemrograman yang
independen dan merupakan bentuk data asli dari JavaScript. Hal ini yang
membuat lebih ringan dan lebih cepat
daripada
XML
karena
JSON
memerlukan lebih sedikit markup dibandingkan dengan XML.
Dikarenakan JSON adalah bentuk data asli dari JavaScript,
maka dapat
digunakan
pada
sisi
klien
dalam aplikasi
AJAX
yang
lebih
mudah
daripada XML. Sebuah objek JSON dimulai dengan { dan diakhiri
dengan }.
Menurut Vijay Joshi (2010, p103) spesifikasi JSON, hanya jenis
berikut ini yang diperbolehkan dalam JSON:
1. Obyek:
Sebuah
objek
adalah
kumpulan
pasangan
kata
keys-
value yang ditutup dengan { dan }. Dan dipisahkan dengan koma.
|
|
29
Keys dan value sendiri dipisahkan menggunakan titik dua (:).
Pemikiran dari objek yang dinilai sebagai array asosiatif atau tabel
hash. Keys merupakan string sederhana dan values dapat berupa
array, string, angka, boolean, atau null.
2. Array: Seperti bahasa lain, array adalah pasangan
memerintahkan data. Untuk mewakili array, nilai-nilai dipisahkan
dengan koma dan diapit [ dan ].
3. String: Sebuah string harus diapit tanda kutip ganda
4. Jenis terakhir adalah sebuah angka.
|